iframe内のDOM要素を取得する(JavaScript)
iframeを使うのは時代遅れといわれていますが,ちょっと試してみたいことがあり挑戦しています。
しかし,iframe以下のDOM要素が取得できない。
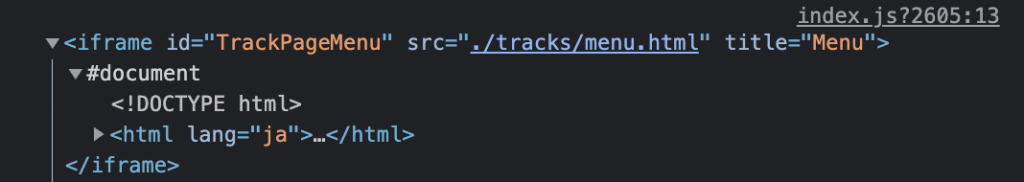
const Frame = document.getElementById(対象のiFrameのID名);
console.log(Frame);例えば,上のようにコーディングすると,下のように出力されます。

ちゃんと取得できています。
iframe以下のdocument要素が取得できない
ここからが問題です。
色々なサイトを見るところ取得できる様子。
例えば,次のページです。
・JavaScriptでiframe内のDOM要素を取得したり操作する
・frameまたはiframe要素内のdocumentオブジェクトを取得
iframe 以下を取得するには,次のようにコーディングするらしいです。
iframe内の要素については「ELEMENT.contentWindow.document.querySelector(‘SELECTER’)」で取得することができます。
https://designsupply-web.com/media/programming/4823/
これが自サイトでは動かない。
例えば,次のコーディングの場合。
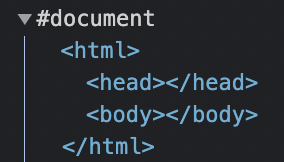
const FrameContent = Frame.contentWindow.document;
console.log(FrameContent);下のように出力されます。

何もない。
よって,そこから要素を取得する関数を動かしても null が返ってきます。
undefined でないのがさらに厄介。
contentWindowが効かない
HTMLIFrameElement.contentWindow
contentWindowプロパティは、<iframe> 要素 の Window オブジェクトを返します。この Window オブジェクトを使用して iframe のドキュメントとその内部 DOM にアクセスできます。この属性は読み取り専用ですが、そのプロパティはグローバルな Window オブジェクトのように操作できます。
ここですね。
DOM の
<iframe>: インラインフレーム要素HTMLIFrameElementオブジェクトでは、スクリプトはフレーム化されたリソースのwindowオブジェクトにcontentWindowプロパティを使ってアクセスすることができます。contentDocument(en-US) プロパティはiframeの内側のdocument要素を参照します (contentWindow.documentと等価です)。
やはり,「contentWindow」プロパティで,下の要素が取得できるらしい。
動的に iframe を追加していることが原因?
しかし上のページを見る限り,取得できる様子。
iframe要素内のdocumentオブジェクトを取得するには、
element.contentDocumentを使用します。iframe内のイベントを親ページのスクリプトで処理するのはちょっと特殊な動作になるので、解説しているサイトを参考に方針を決めてください。
https://s8a.jp/javascript-event-iframe
https://webplus8.com/javascript-iframe-parent-child/
また、iframeを使わないで済むならそちらをお勧めします。
https://teratail.com/questions/311363
こちらも contentWindow で取得できると書いています。
うーん,ちょっと原因が分からないですね。
ここは,iframe 使わずに,このアンサーの人も書いているように,div 要素に逃げることにします。
投稿に関連する記事抜粋
投稿記事のカテゴリやタグと同じ記事をランダム表示します。