直近の記事一覧
WordPressでHEICが表示されない (24年4月17日)
MacBook Air 13インチ(M3, 2024)の第一印象 (24年4月15日)
Amazon Kindle のポイント還元とゴルゴのセール (23年7月7日)
conda メモ (23年6月28日)
福間創の「this is our music」が届く。
平沢進が加わっているとのことで購入した。
早速聴いてみたが、ほぼ全曲インストのようで、これらの音のいずれかを平沢進が奏でているのだろう。おそらく。
じっくり聞くのは後にして。
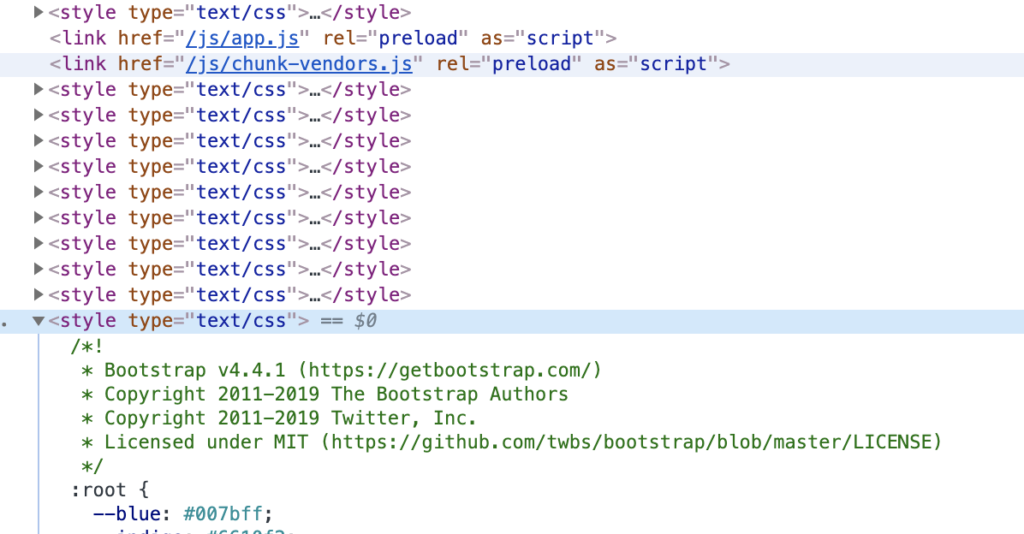
Vue.jsにて、Style要素がどのような順番(タイミング)で読み込まれるのか(書き出されるのか)が分かっていない。

動かしてみると、上のようになるのだが、ここで問題なのは、Bootstrapが何度も読み込まれていることである。非常に無駄な動きをしている。
そして、一番最後にBootstrapを再度読み込むものだから、それまでに上書きしたつもりでいたスタイルが、本来のBootstrapの記述に上書きされ、無効とされてしまう(ややこしい)。
main.tsなどで読み込ませているBootstrap等のライブラリやStyleの記述は、どのような順番で書き出されるのか、また、Componentの中で読み込ませた場合には、どのタイミングで書き出されるのかを調べなければならない(でないと、レイアウトが作れない!)。
投稿記事のカテゴリやタグと同じ記事をランダム表示します。