直近の記事一覧
迷惑メールの送信元 (24年6月14日)
東横イン蒲田1はロビーがない (24年4月30日)
MacBookAir所感 (24年4月29日)
$1499は高い (24年4月28日)
「サービス維持調整費」 (24年4月23日)

以前予約していた、福間創のCDが届きました。
なかなか良い具合です。
WordPressを用いた開発を本格的にはじめて、3ヶ月ぐらいになります。
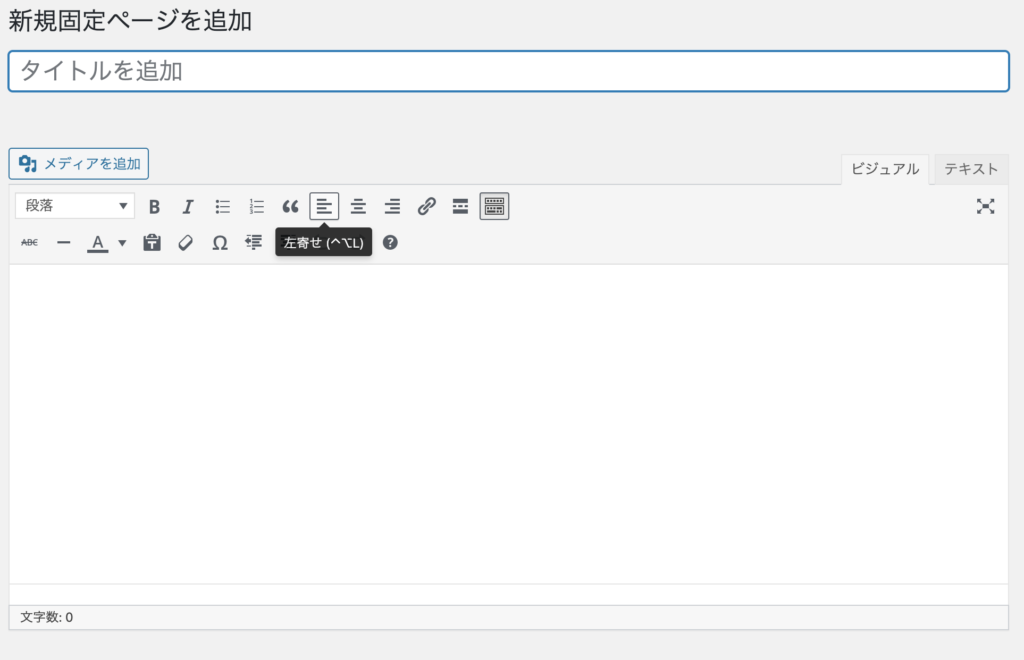
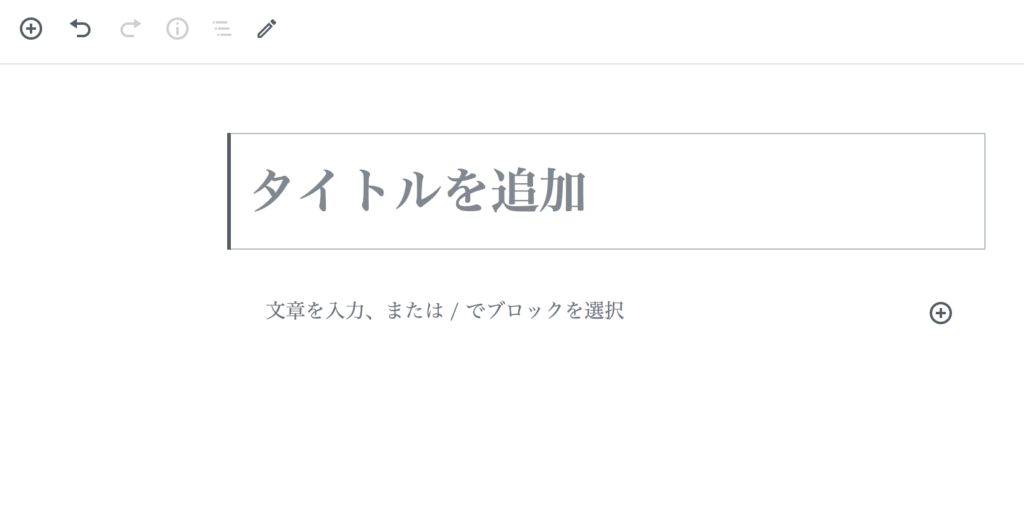
今のバージョンのコンテンツエディタは「Gutenberg」というらしいですね。「カスタム投稿」の場合、この「Gutenberg」がデフォルトでは使えません。
調べてみたところ、function.phpを修正することで使用できるようになるらしいです。
WordPress:Gutenbergをカスタム投稿で有効化する方法/有効化されないときの確認ポイント
こちらのページを参考に、カスタム投稿でも「Gutenberg」が使えるようにしてみました。
具体的には、function.php内での該当する「register_post_type」に投げる配列(パラメーター)に、「'show_in_rest' => true」を追加。
下の写真がfunction.phpの編集前。

こちらが編集後。

結局は、「慣れ」なので、使いやすい方が良いのですが、今後カスタム投稿を新しく追加するときには、「'show_in_rest' => true」をいれていく方向にしようかなと考えています。
カスタム投稿にて、すでに投稿していた記事をGutenbergで開くと、クラシックエディタとして開かれることがあります。
私の環境では、画像が入っているものでした。
また、うまくブロック化されず、修正が必要な記事もあります。
現状は、記事数もないので、手作業で追える範囲ですが、投稿数が多い場合にGutenbergを導入すると、やや面倒なことになるかもしれません。
投稿記事のカテゴリやタグと同じ記事をランダム表示します。