直近の記事一覧
検索エンジンの「AI」による回答結果 (24年12月29日)
Webのシステムを変えた方が良いかな。 (24年11月28日)
Apple Intelligence (24年10月29日)
1011 (24年10月11日)
診療(10月8日) (24年10月8日)
福間創の「this is our music」が届く。
平沢進が加わっているとのことで購入した。
早速聴いてみたが、ほぼ全曲インストのようで、これらの音のいずれかを平沢進が奏でているのだろう。おそらく。
じっくり聞くのは後にして。
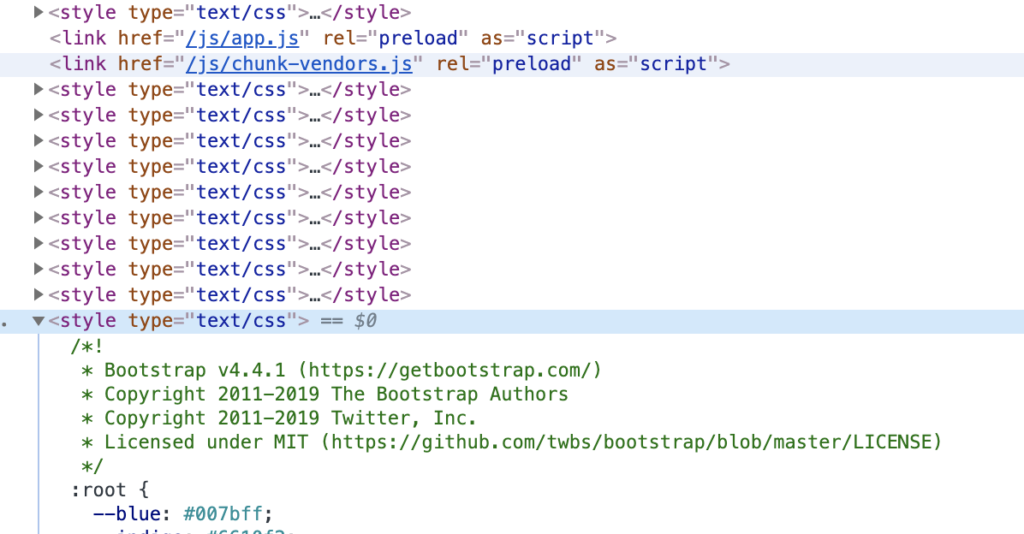
Vue.jsにて、Style要素がどのような順番(タイミング)で読み込まれるのか(書き出されるのか)が分かっていない。

動かしてみると、上のようになるのだが、ここで問題なのは、Bootstrapが何度も読み込まれていることである。非常に無駄な動きをしている。
そして、一番最後にBootstrapを再度読み込むものだから、それまでに上書きしたつもりでいたスタイルが、本来のBootstrapの記述に上書きされ、無効とされてしまう(ややこしい)。
main.tsなどで読み込ませているBootstrap等のライブラリやStyleの記述は、どのような順番で書き出されるのか、また、Componentの中で読み込ませた場合には、どのタイミングで書き出されるのかを調べなければならない(でないと、レイアウトが作れない!)。
投稿記事のカテゴリやタグと同じ記事をランダム表示します。