直近の記事一覧
迷惑メールの送信元 (24年6月14日)
東横イン蒲田1はロビーがない (24年4月30日)
MacBookAir所感 (24年4月29日)
$1499は高い (24年4月28日)
「サービス維持調整費」 (24年4月23日)
引き続き,レイアウトにdisplay:flexを使いながら修正しています。
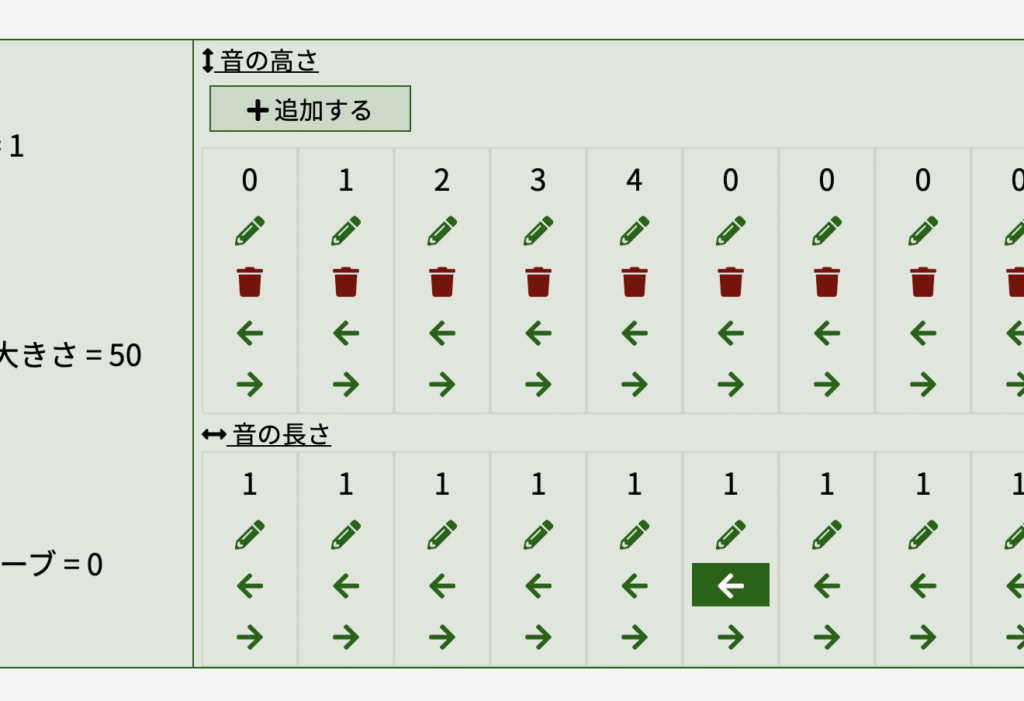
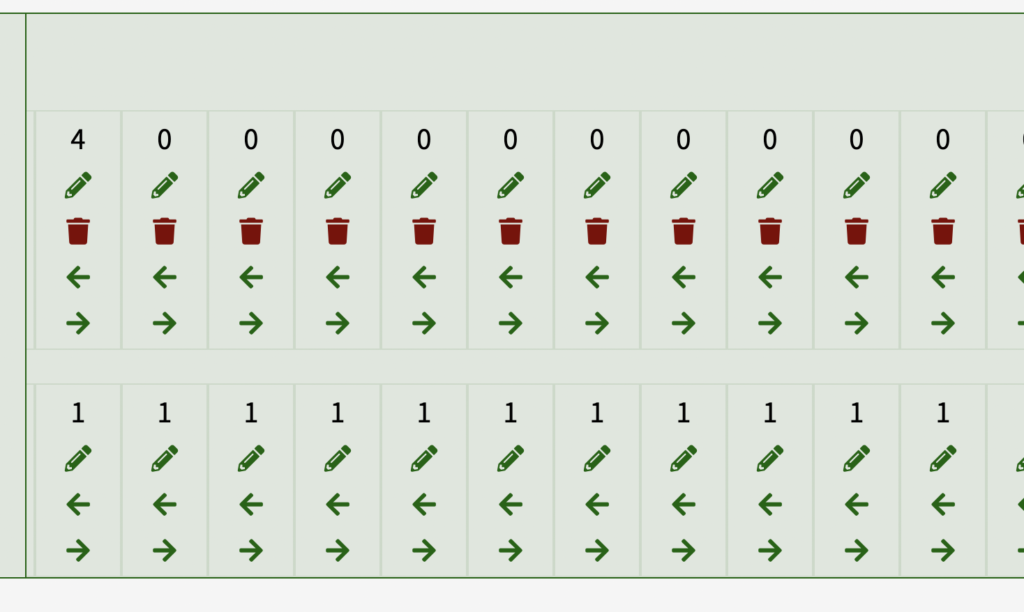
例えば,下のように「音の高さ」「音の長さ」をグリッド表示させたいとき,
display:flexを使うと綺麗にレイアウトできます。

このような形です。
(左右にスクロール表示させています。)

「追加する」ボタンは常に表示するように,
レイアウトを変えた方が良いかもしれません。
あとは,flex-growをうまく使い合わせると,
音価に合わせた横幅を綺麗に作れるかも,しれません。
(でも,その程度なら,pxで直打ちした方が確かかもしれませんね)
以上,display:flexを使いながらの,開発過程でした。
投稿記事のカテゴリやタグと同じ記事をランダム表示します。