直近の記事一覧
迷惑メールの送信元 (24年6月14日)
東横イン蒲田1はロビーがない (24年4月30日)
MacBookAir所感 (24年4月29日)
$1499は高い (24年4月28日)
「サービス維持調整費」 (24年4月23日)
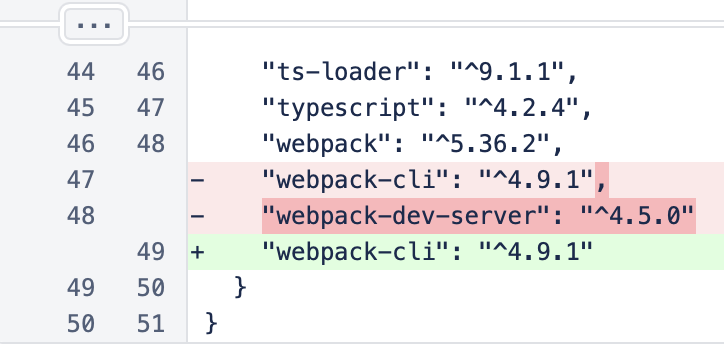
Web教材を開発している中で,webpack-dev-serverなるものを見つけました。
あてになるのは,上に示した公式リファレンスぐらいです。
というのも,webpackがversion4から5になったためか,
webpack-dev-serverのオプションも大量に変わっており,
先人の残した資料をもとに設定ファイルを書くと,
「そんなオプションはない」
と強めに怒られます。

何ができるか,正しく把握していないのですが,
ファイル更新を動的に監視しつつ,サーバーを立ち上げ,
そちらの描画もファイル更新に合わせて再描画するということでしょうか。
前いじった,Vue CLIの機能に似ている気がします。
*Vue CLIらが,webpack-dev-serverを使っているのかな。
ソース見ないとわからないけれど。
落ち着く先はこんな感じです。
% node index.jsで,開発サーバーを立てておいて,
$ npm run webpackといった具合で,ファイル監視・更新させています。
まとめて,1つのコマンドにしています。
watch
node index.js & webpack --mode=development --watch --config webpack.config.jsこれで,
% npm run watchこうですね。
M1 Pro に乗り換えたためか,単に,プラシーヴォ効果か,コンパイルがめちゃくちゃ早くなった気がします。
*XCodeでビルドするような,たいした処理・作業はしてないんですけどね。
投稿記事のカテゴリやタグと同じ記事をランダム表示します。