直近の記事一覧
迷惑メールの送信元 (24年6月14日)
東横イン蒲田1はロビーがない (24年4月30日)
MacBookAir所感 (24年4月29日)
$1499は高い (24年4月28日)
「サービス維持調整費」 (24年4月23日)
Vue.jsで開発をつづけていると、WebPackのConfigファイルがないことに気付いた。
そもそも、WebPack自体が、既存のプロジェクトのPackage.jsonにないし、どうも中途半端にプロジェクトを始めてしまった様子。
Vue.jsも「少し」分かってきたので、改めて、Vue-Cliというフォルダを作り、そこにプロジェクトを作成することにした。
ちなみに、せっかくなので、Vue-ui を使う。
% vue ui
? Starting GUI...
? Ready on http://localhost:8000
✨ Creating project in /Users/hiroshi/vue-cli/project.
? Initializing git repository...
⚓ Running completion hooks...
? Generating README.md...
Opening /Users/hiroshi/vue-cli/project...プロジェクト名は暫定的に「project」としてます。
日本語UIでかなり簡単に(やさしく)プロジェクトが生成できました。

プラグインの管理も、UI上でできるので、非常にわかりやすい。
ここで、VuexやTypeScriptを導入。

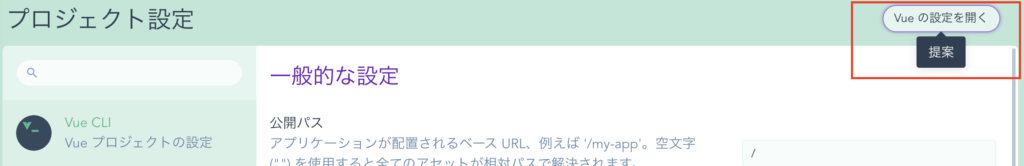
プロジェクト設定の右側、「Vueの設定を開く」を選択すると、

vue.config.jsというファイルが開かれました。
プロジェクトのルートにあるようです。
これが、WebPackのConfigファイルを同じ働きをするみたいですね。
投稿記事のカテゴリやタグと同じ記事をランダム表示します。